プロフィール内にSNSボタン 入れる方法
プロフィールは自分のブログを知ってもらうためにはとても有益(有益)なアイテムと言えます。また、そこにSNSボタンを置いておくことによって、SNSに誘導しえられる情報も大きく広がることが望めます。
ここで紹介する方法は、woldplessのテーマ(Jin)を使ってのSNSボタン設置の方法を紹介しています。

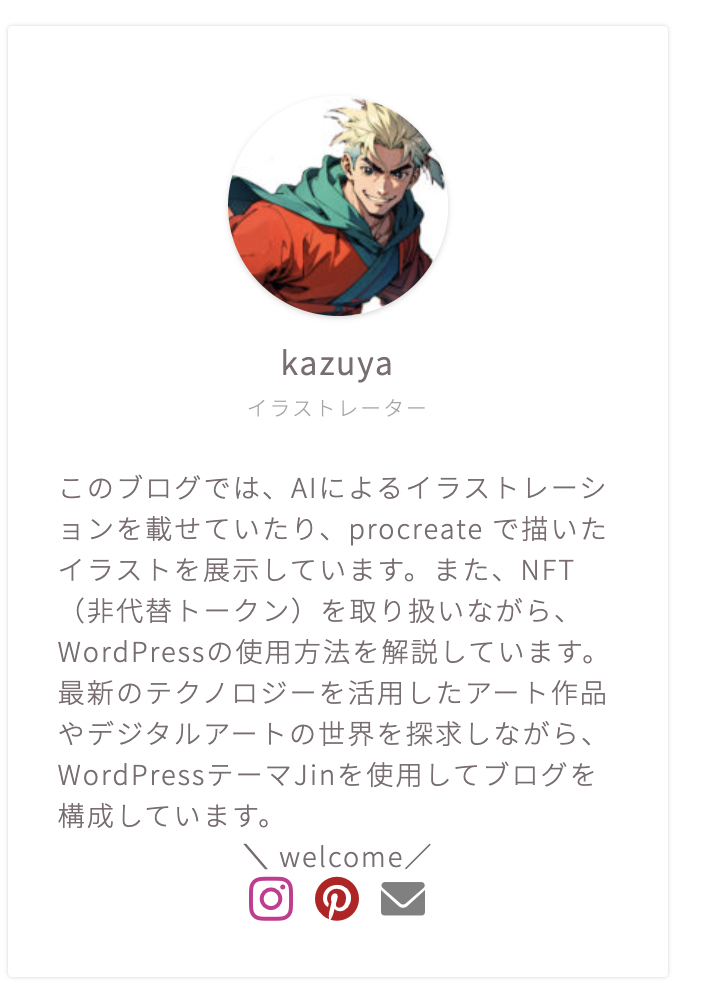
このブログでも使用していますが、説明文の下に表示しているSNSボタンの設置の方法を紹介します。このブログの上では、インスタグラム、ピンタレスト、問い合わせメールを出していますが Twitter、フェイスブックなどのご自分が使用しているSNSに移動できるSNSボタンを作成いたします。
HTMLを貼り付けるだけ
下のHTMLをブログプロフィールの下に貼ります。貼り方は後で説明します、
[jin_icon_Twitter size=”20px” color=”#6441A4″] [jin_icon_LINE size=”20px” color=”#00B900″] /br>
<center>\ welcome/<br>
<a href="(自分のインスタアドレス)/">[jin_icon_instagram size="20px" color="#CF2E92"]</a>
<a href="(自分のピンタレストアドレス)/ ">[jin_icon_pinterest size="20px" color="#BD081C"]</a>
<a href="(自分ブログ問い合わせアドレス)/">[jin_icon_mail size="20px" color="#808080"]</a>
<a href="(自分のTwitterアドレス)/">[jin_icon_Twitter size="20px" color="#6441A4"]</a>
<a href="(自分のfacebookアドレス)/">[jin_icon_facebook size="20px" color="#1877F2"]</a>
<a href="(自分のLINEアドレス)/">[jin_icon_LINE size="20px" color="#00B900"]</a>
/br></center>
HTMLの組み立て方としては
<center>中央揃えでセンターに来るようにして
\ welcome/でSNSはここですと示しますが \ ⚪︎⚪︎⚪︎/ 枠の中は自分の言葉を入れてください。\ いらしゃいませ/ でも、 \SNSはここです!/ でも、なんでもいいです。
<a href=" で場所の指定をおこない それぞれのSNSのアドレスを記入します ご自分のSNSの住所の指定を行います。
アドレスの位置を /">で締めた後

[jin_icon”]でJin(じん)のオリジナルアイコンを指定します。
オリジナルアイコンは
JINの設定マニュアルWordPressテーマ(https://jin-theme.com/original-icon/)の中にあるアイコンしか使えません。
size=”20px” これはそのままサイズです。
color=”#CF2E92“は、それぞれのSNSの表すカラーコードになります。
ここでの説明は woldplessテーマ(Jin)での設定です、
HTMLを貼り方

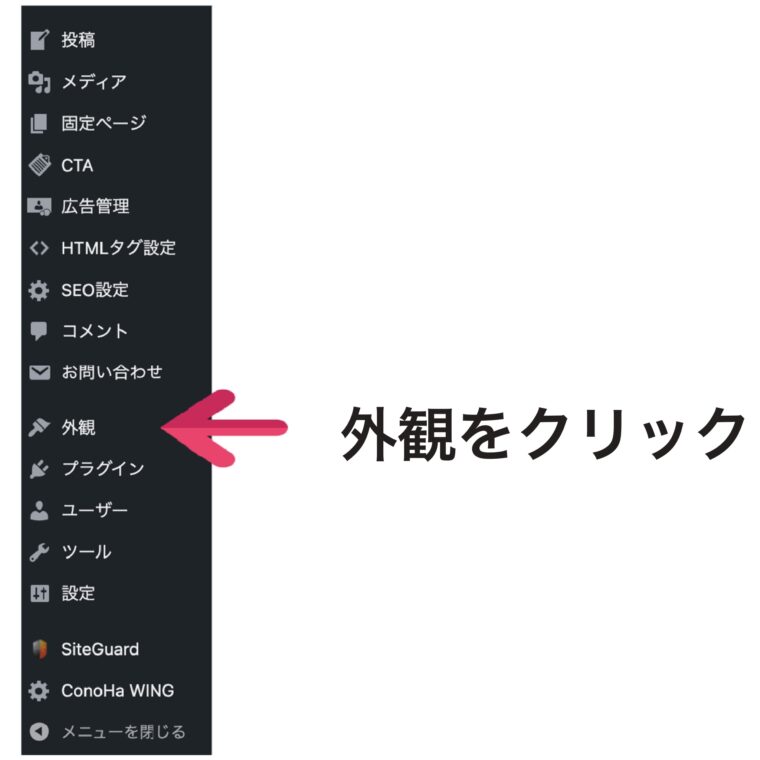
外観に移動します。外観をクリックしてウィジェットを選択しクリックします。

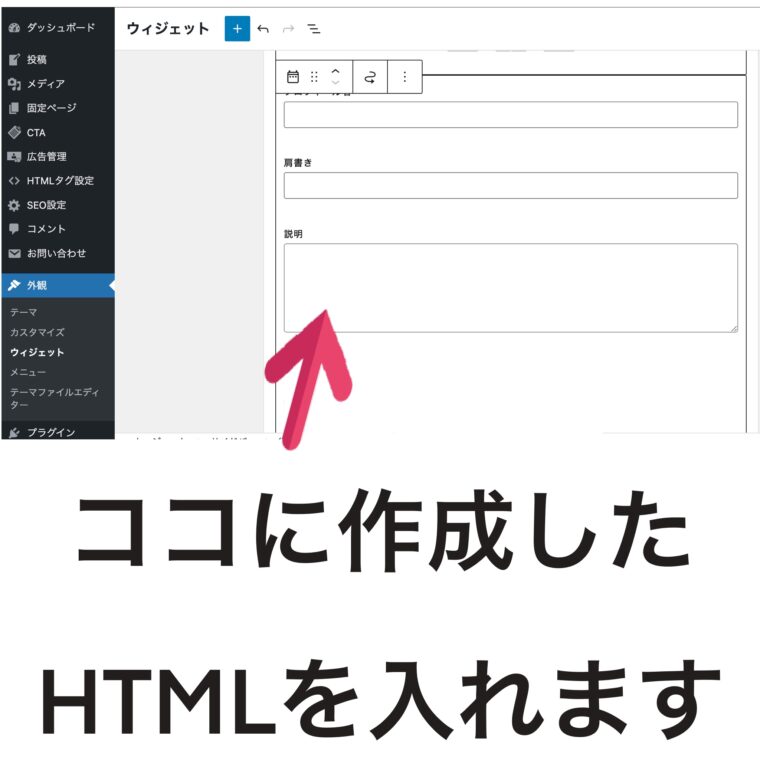
ウィジェットにある説明文に作成したHTMLをコピペします。

説明文の下にSNSボタンが表示されましたらボタン一つずつ押して自分のSNSに移動できたら終了です
ご苦労様でした


